AI Models
Mkdirs uses AI models to analyze the content of the website and automatically fill in the submission form, which improves the efficiency of the submission process.
Mkdirs uses Vercel AI SDK to wrap AI models and supports OpenAI ChatGPT, Google Gemini, DeepSeek, XAI and OpenRouter models by default, which can be selected according to the needs of the directory.
Configuration
-
Determine the AI model to use
You can choose to use
google,deepseek,openai,xaioropenrouteras the AI model, and set theDEFAULT_AI_PROVIDERvariable in the.envfile..env # [only required if you are using AI models to auto fill the submission form]# default ai provider: ``, `google`, `deepseek`, `openai`, `xai`, `openrouter`# -----------------------------------------------------------------------------DEFAULT_AI_PROVIDER= -
Get the API Key of the corresponding AI model
2.1 Get Google Gemini API Key
Link to get the API Key: Google Gemini API Key
.env # [only required if you are using Google Gemini]# NOTE: if you set `DEFAULT_AI_PROVIDER=google`, you should set this API_KEY# -----------------------------------------------------------------------------GOOGLE_GENERATIVE_AI_API_KEY=2.2 Get DeepSeek API Key
Link to get the API Key: DeepSeek API Key
.env # [only required if you are using DeepSeek]# NOTE: if you set `DEFAULT_AI_PROVIDER=deepseek`, you should set this API_KEY# -----------------------------------------------------------------------------DEEPSEEK_API_KEY=2.3 Get OpenAI ChatGPT API Key
Link to get the API Key: OpenAI ChatGPT API Key
.env # [only required if you are using OpenAI]# NOTE: if you set `DEFAULT_AI_PROVIDER=openai`, you should set this API_KEY# -----------------------------------------------------------------------------OPENAI_API_KEY=2.4 Get XAI API Key
Link to get the API Key: XAI API Key
.env # [only required if you are using XAI]# NOTE: if you set `DEFAULT_AI_PROVIDER=xai`, you should set this API_KEY# -----------------------------------------------------------------------------XAI_API_KEY=2.5 Get OpenRouter API Key
Link to get the API Key: OpenRouter API Key
.env # [only required if you are using OpenRouter]# NOTE: if you set `DEFAULT_AI_PROVIDER=openrouter`, you should set this API_KEY# -----------------------------------------------------------------------------OPENROUTER_API_KEY=OPENROUTER_MODEL= -
Enable the AI autofill feature
If you need to enable the AI model to implement the autofill feature, please set
SUPPORT_AI_SUBMITtotrue.src/lib/constants.ts # support AI submit, default is false# NOTE: if you set true, you should make sure the AI provider# and the API_KEY is set in the env variables.# if something is wrong in AI submit, you can set false to disable it.export const SUPPORT_AI_SUBMIT = true;
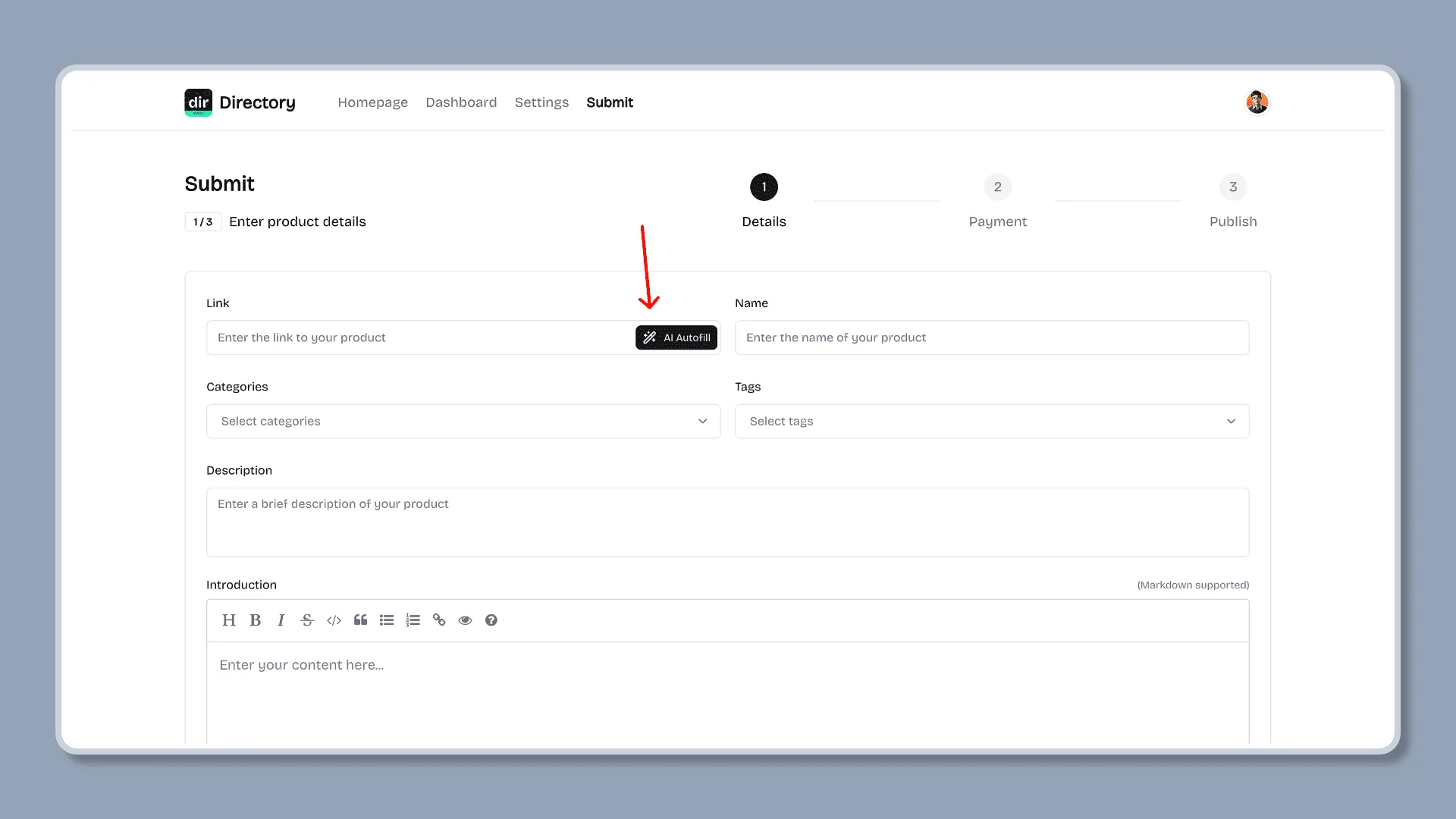
After configuration of AI models, the “AI Autofill” button will appear in the submission form if the AI autofill feature is enabled, and click the button will trigger the AI model to automatically parse the webpage content and fill in the form.

Video tutorial
This video demonstrates how to use the AI model to automatically fill in the submission form.
